Post may contain affiliate links. Click to read Disclosure . Click to read Privacy Policy.
How To Add Social Media Icons To Your Blog
We’ve talked about how to set up your new blog and how to post to it and even how to use search engine optimization in your posts to help people find you from the search engines.
However we are all well aware of the fact that we live in a VERY social media oriented world now. Which means we have to be active on social media. We have to share our posts there, we have to engage with our readers there.
In order to integrate social media into our new blogging hobby/business we need to let people know where they can find us on social media.
Here are some of the social media sites you can use to help promote your blog and it’s content:
- Google +
- Snap Chat
- Tumblr
- Yummly (recipes)
- Vero
- YouTube (if you do videos or vlog)
My advice would be to not spread yourself too thin, especially in the beginning, and start with what you know. If you are familiar with Facebook – start there, Twitter – go for it, Pinterest – do it. Starting with what you are familiar with will help you ease into all that is involved in using social media for your blog.
As I said before, you will need to post to your social channels, share from them, engage with your followers on them, so it will take up a significant amount of time – again don’t spread yourself too thin.
Don’t forget though, as we discussed in Choosing An Email Newsletter Platform For Your New Blog, things change in a hurry on social media and one change can wreck everything you’ve done. The only thing you actually “own” is your email newsletter. That is what you want to build up more than anything else. You can have 250,000 Facebook followers and they can decide they want to remove you from your followers newsfeed and in less than a day you see almost no more traffic from Facebook. That has happened quite often. The same goes for Instagram (which Facebook owns), and any other social media platform. But, your email newsletter and the people you have gathered there – that’s what you CAN control. Always remember to keep it first priority when gathering followers.
Once you have chosen the social media channels you want to share your blog posts on, then you need to make sure the readers and people who come to your blog through search can find you on their favorite social media channels.
We need to add social media buttons on our blog in a place where they cannot be overlooked. Many blog themes have a built in option in widgets you can use to add them, there are also plugins you can use to choose cute ones, or different colored ones.
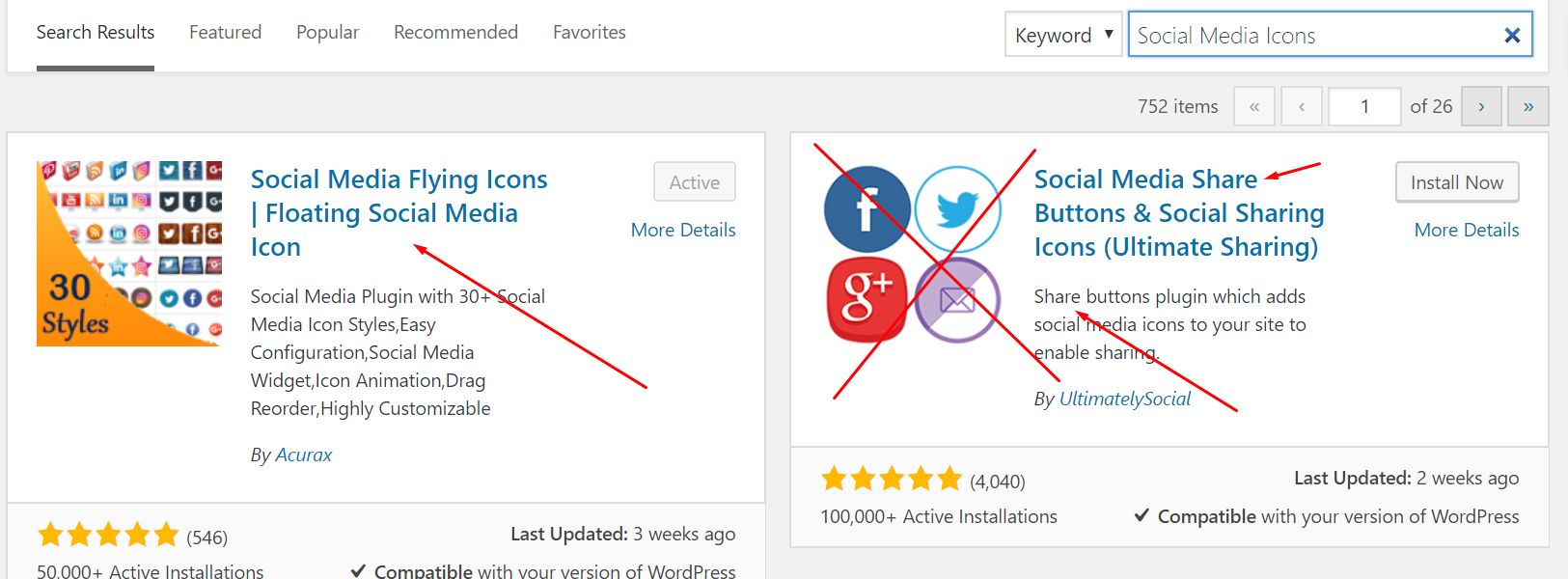
When searching for a plugin, be sure not to choose a social “sharing” plugin – that’s different from what we are talking about here. We’ll cover that in another post. Right now you’re only looking for Social Media Icons NOT Social Media Share Buttons:
On one of my sites, using the widget provided with my theme, mine look like this:

They are coordinated to my blog colors and are on my sidebar. This was set up using the widget that came with my blog theme:

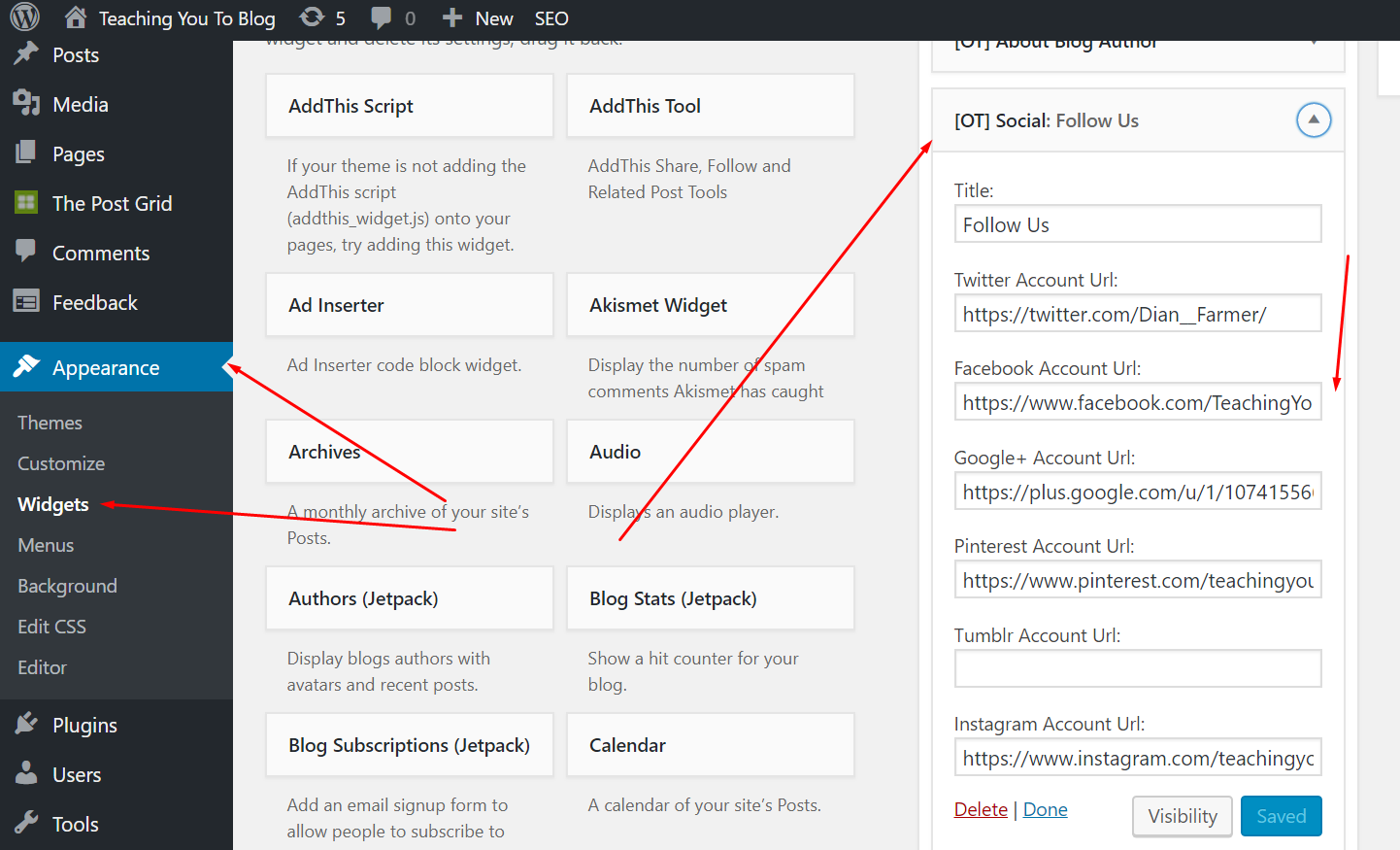
I found it in the dashboard under Appearance—Widgets, it was one of the widgets on the left I can choose to use and I grabbed it and pulled it into my sidebar in the dashboard and opened it and filled in the title and added the links where appropriate.
On another site I used a plugin to get these:
I chose the Social Media Flying Icons plugin. This plugin allows me to have the icons “fly in” and follow the user on the page as they scroll OR to have them stationary in a sidebar widget. I chose the sidebar widget.
It was super simple to configure, I just downloaded, installed, and activated the plugin, just like we talked about in Choosing And Installing Plugins For Your New Blog. Then I found it in my dashboard on the left sidebar and chose Floating Social Media Settings to configure it:
Once there I was able to choose from 30 different themes and adjust the size to fit the area I needed:
Then I was able to add all of the links to my social media sites. I then chose, in the lower box, to have mine stationary and add the code manually. That way I had full control. I then grabbed the “shortcode” provided (be sure to grab everything including the [ and ]), scrolled to the bottom and clicked Save Configuration. I headed to Appearance—Widgets, chose a text widget, placed it in my sidebar where I wanted it to appear, then opened it and added the code and hit save. If you want you can add a title to the widget such as:
On one of my other sites I chose to go a different route:

For this one, I searched on the internet for social share buttons – there are a gazillion. I found these and downloaded them and then I hand-coded them and added them to a widget.
When I hand code a widget, I generally cheat a little. I open a new post and I add the image(s) the way I want them to look in the widget – ie: size, centered, left justified, etc., and then I link to them as I would any image in a post and then when I have them the way I want them, I switch from the visual tab to the text tab and copy everything. Then I head over to Appearance—Widgets—-Sidebar and add a text widget where I want it to display on the site, and then I add what I copied, hit save, and it shows up on the site where I want and how I want it to look.
Here is another example of social share icons you can find on the internet:

That is a friend’s blog and she found those and fell in love. She added them to her header. Some people prefer to have them in their header. For that I would use a web developer. It requires a bit of tweaking to your code, so, that’s best done using a developer. If you need some help finding one, I know plenty, just email me and I can help.
It’s super simple to set up your Social Media Icons, you just need to decide what you want and where you’d like to put them. They are also one of the most important features of your site. Your readers want to engage with you and feel like they know you, if they have no place to follow you or see what you’re posting…, chances are they will forget about you. So, you want to stay in the line of sight on social media to keep them coming back for more!